Want to build an app but stuck deciding between a native mobile app or a web app? This choice isn’t just a technical debate—it can make or break your user experience, scalability, and even your business model.
Let’s cut through the noise and break it down like a pro.
The Core Difference (No Fluff)
- Native Apps: Built for a specific platform (iOS, Android). Downloaded from an app store. Uses device hardware (camera, GPS, accelerometer) directly.
- Web Apps: Accessed via a browser. Works on any device with an internet connection. No downloads needed.

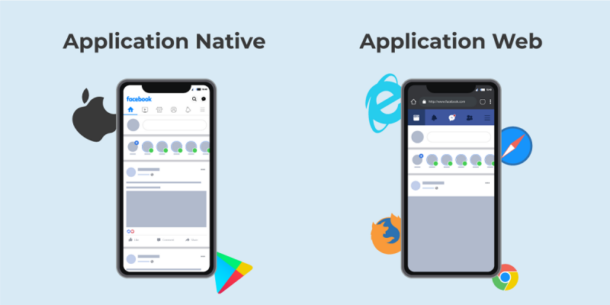
Visualization of Native and Web Facebook App UX by Pandasuite Blog
Think of it this way: Native apps are Ferraris—powerful, but require premium fuel. Web apps are hybrid cars—versatile, but not always performance beasts.
Now, let’s dive deeper and figure out which one aligns with your goals.
Speed & Performance: Native Apps Win
When it comes to raw speed, native apps crush web apps.
Why?
- Optimized for the OS: Native apps are coded specifically for iOS (Swift) or Android (Kotlin/Java), making them ridiculously fast.
- Direct Hardware Access: Want to process real-time video, handle 3D graphics, or use AI-powered image recognition? Native apps get VIP access to the device’s GPU, CPU, and storage.
- Zero Load Times: Because native apps store assets locally, they launch instantly. Web apps, on the other hand, have to load everything through a browser—hello, buffering.
📌 Use Case: If you’re building a high-performance app (gaming, video streaming, real-time trading), go native. No-brainer.
User Experience: Native Feels Like Home
Ever wonder why Instagram, TikTok, and Uber are all native apps? It’s because they integrate seamlessly with your phone’s features.
- Touch gestures, haptic feedback, and smooth scrolling make native apps feel natural.
- Better animations, real-time updates, and immersive experiences.
- Dark mode? Swipe gestures? Widgets? Native apps support it all.
Web apps? They feel like using a mobile website. Functional, but not buttery smooth.
📌 Use Case: If user experience is a priority (e.g., social apps, fitness trackers, e-commerce), native is your best bet.
Development Costs: Web Apps Are Budget-Friendly
Let’s talk money.
- Native Apps: Expensive. You’ll need to build separate versions for iOS and Android, plus ongoing maintenance. Expect 2x the dev time and cost.
- Web Apps: One codebase. Updates are instant. No need for App Store approvals. Cheaper and faster to build.
📌 Use Case: If you’re an early-stage startup with a limited budget, web apps are a smart play. Get to market fast, then consider a native app later.
Offline Access: Native Wins Again
Want your app to work without an internet connection? Web apps need WiFi or cellular data to function. Native apps, however, can store data locally.
- Spotify lets you download songs.
- Google Maps can save offline maps.
- Starbucks app works without a connection, so you can order coffee even in airplane mode.
📌 Use Case: If your app relies on real-time data, native is the way to go.
Push Notifications: The User Engagement Secret
Here’s a massive advantage native apps have: push notifications.
Native apps can send real-time alerts to users, keeping them engaged and increasing retention. Web apps can’t match this level of interaction—unless they’re Progressive Web Apps (PWAs), which are a hybrid solution.
📌 Use Case: If your app relies on keeping users engaged—think shopping, fitness, or productivity apps—native gives you that direct communication channel.

A screenshot from Nike Run Club App (nike.com)
App Store Discoverability: Native Has Built-In Traffic
If your goal is to get new users through organic discovery, being in the App Store or Google Play Store is free advertising. Millions of users search for new apps every day.
A web app? It won’t show up in an app store, so you’ll have to rely entirely on SEO, paid ads, or social media traffic.
📌 Use Case: If customer acquisition is a priority, a native app can drive more downloads through App Store searches.
Security: Native Apps Have the Edge
Both native and web apps can be secured properly, but native apps have some advantages:
- Better encryption and device-level security.
- More control over user authentication.
- Less exposure to browser vulnerabilities.
For banking, healthcare, or anything involving sensitive data, native apps are the safer bet.
📌 Use Case: If your app deals with financial transactions or personal data, go native.
When to Choose a Native App
✅ You need speed and high performance (gaming, AR, AI-driven apps).
✅ You want offline functionality (Spotify, Google Maps).
✅ You need deep device integration (camera, GPS, sensors).
✅ You’re building an app where UX is king (social media, dating, fitness).
✅ You want higher engagement through push notifications.
📌 Examples: Instagram, Uber, TikTok, banking apps, mobile games.
When to Choose a Web App
✅ You want to launch fast and keep costs low.
✅ You need cross-platform compatibility (works on all devices).
✅ You don’t need hardware integration (camera, GPS).
✅ You want to avoid App Store fees and approval wait times.
✅ You’ll be making frequent updates (because changes are instant).
📌 Examples: Trello, Google Docs, Notion, SaaS dashboards, early-stage startups.
The Hybrid Option: Progressive Web Apps (PWAs)
Want the best of both worlds? PWAs (Progressive Web Apps) blend web and native features.
✅ Work offline.
✅ Can send push notifications.
✅ Load fast.
✅ Don’t require app store approval.
Big names like Twitter, Pinterest, and Starbucks have launched PWAs to bridge the gap.
Final Verdict: Make the Right Call
If you have the budget and performance is key, go native. If you want speed, flexibility, and lower costs, go web. If you want a balance, explore PWAs.
At the end of the day, the decision isn’t about which is better—it’s about what fits your business best.
🚀 Go Native for engagement, performance, and device integration.
🌐 Go Web if you need fast, cost-effective, and easy updates.
🛠 Consider PWAs if you want a hybrid approach.
Now, go build something amazing.
Written by: Tony Zayas, Chief Revenue Officer
In my role as Chief Revenue Officer at Insivia, I am at the forefront of driving transformation and results for SaaS and technology companies. I lead strategic marketing and business development initiatives, helping businesses overcome plateaus and achieve significant growth. My journey has led me to collaborate with leading businesses and apply my knowledge to revolutionize industries.
