To be successful in the world of law, trust is paramount. There are many key attributes that are important to being successful in the industry, but all are predicated on the existence of trust.
A LegalTech platform is no different – to support the functions of law firms, the platform must first convey trustworthiness and competence. For initial impressions and long-term customers alike, the web design of a LegalTech platform is critical to growing and retaining customers.
A well-constructed, intuitive, and helpful website will go a long way with clients, both present and future. Insivia knows how to put your best foot forward and use your LegalTech platform’s website to your advantage.
The Intersection of LegalTech and Web Design
The LegalTech industry is expected to surpass $35 billion in 2027. As the LegalTech industry burgeons, so too does the complexity of the platforms that support it. Crafting user-friendly designs for LegalTech platforms isn’t just a nicety; it’s a necessity.
LegalTech platforms must navigate the intricate world of legal processes while providing an intuitive user experience. The stakes are high, as a poorly designed interface can lead to user frustration, decreased efficiency, and even legal missteps.
This section will explore the unique challenges LegalTech platforms face and underscore the importance of creating web designs that simplify even the most complex legal procedures.
Overview of the LegalTech Industry and Its Rapid Growth
The LegalTech industry has seen exponential growth in recent years, driven by advancements in technology and a pressing need for more efficient legal services. The LegalTech industry’s current expansion is the result of a need for improved processes around the legal world. With the help of LegalTech, firms can see a variety of benefits.
- Skyrocketing Demand: LegalTech solutions are in high demand as they offer more efficient, cost-effective alternatives to traditional legal services. From contract management to e-discovery, these platforms are revolutionizing the way legal professionals operate.
- Diverse Applications: LegalTech spans a broad range of applications, including AI-driven research tools, automated document generation, and virtual legal consultations. Each of these applications comes with its own set of design challenges.
- Regulatory Environment: LegalTech platforms must navigate a complex regulatory landscape, ensuring that their solutions comply with various legal standards and guidelines. The challenges of regulations add an extra layer of complexity to web design.
LegalTech overview from Insivia
Unique Challenges LegalTech Platforms Face in Web Design
Designing for LegalTech isn’t just about aesthetics; it’s about functionality, compliance, and user experience. Successful design in the LegalTech space means properly architecting a website to convey value, function, and make it easy for customers to use.
LegalTech platforms have unique factors that must be considered that set websites in this particular sector apart from other industries.
Some of these challenges include:
- Complex User Needs: Legal professionals require platforms that can handle intricate tasks, such as document review and case management, without overwhelming the user. Balancing complexity with usability is a significant challenge.
- Data Security: Given the sensitive nature of legal data, security is paramount. Web designs must incorporate robust security features while maintaining a user-friendly interface.
- Regulatory Compliance: LegalTech platforms must comply with various regulations, such as GDPR and CCPA, which can complicate the design process. Ensuring that the platform meets these standards without compromising on usability is crucial.
Importance of Intuitive, Accessible, and Efficient Web Interfaces
A well-designed interface can make or break a LegalTech platform. The goal is to simplify complex legal processes while ensuring that the platform is accessible and efficient. This is no easy feat – and requires a well-crafted design that hits multiple critical points.
Areas that are absolutely critical to ensure extra attention is given when undergoing LegalTech platform web design include:
- User Experience: An intuitive design enhances user experience by making it easier for legal professionals to perform their tasks. This can lead to increased productivity and satisfaction.
- Accessibility: LegalTech platforms must be accessible to all users, including those with disabilities. This involves adhering to accessibility standards, such as WCAG, to ensure that everyone can use the platform effectively.
- Efficiency: Efficiency is critical in the legal world, where time is often of the essence. A well-designed interface can streamline workflows, reduce errors, and save valuable time for legal professionals.
Preview of LegalTech Key Topics Covered
There’s a lot more to come when it comes to making the most of your LegalTech platform.
In the sections that follow, we’ll dive deeper into the fundamental web design tips for LegalTech platforms, providing actionable insights and best practices.
- Understanding User Needs: We’ll explore the specific needs of LegalTech users and their pain points, offering strategies to address these through design.
- Simplifying Complex Information: Discover best practices for presenting complex legal information in a clear and digestible manner.
- Ensuring Accessibility and Compliance: Learn how to design platforms that are both accessible and compliant with legal standards.
- Leveraging User Feedback: Understand the importance of user feedback in continuously improving the web interface.
- Case Studies: We’ll examine successful LegalTech platforms that exemplify excellent web design, providing real-world inspiration.
Continue to read on to gain a comprehensive understanding of how to create effective and user-friendly web designs tailored specifically for LegalTech platforms.
Understanding Your Users: Identifying the Pain Points
Creating an effective LegalTech platform begins with a deep understanding of your users. Lawyers, law firms, and clients seeking legal assistance each bring unique needs and challenges to the table.
By identifying these pain points, you can design interfaces that are not only user-friendly but also highly functional and satisfying.
Identifying Key User Personas in the LegalTech Space
To design a platform that serves your users effectively, it’s critical to first identify who they are. By considering your user groups, their challenges, and how you can best serve them, you can better build a digital experience directly addressing their needs.
In the LegalTech landscape, the primary user personas typically include:
- Lawyers: These users require quick access to case files, legal research databases, and client communications. Efficiency and precision are paramount.
- Law Firms: These entities need tools for managing multiple cases, coordinating team efforts, and maintaining client relationships. Integration and scalability are key.
- Clients Seeking Legal Assistance: Often unfamiliar with legal jargon and processes, these users need clear, straightforward guidance and easy access to legal services.
Common Pain Points Experienced by LegalTech Users
Understanding the common frustrations your users face can guide you in creating a more intuitive and efficient design.
Typical pain points include:
- Information Overload: Legal professionals often deal with vast amounts of data. An interface that presents information in a clear, organized manner can significantly reduce cognitive load.
- Complex Navigation: Users need to find what they are looking for quickly. Complicated menus and poorly structured content can lead to frustration and decreased productivity.
- Lack of User-Friendly Features: Tools that are too complicated or not tailored to the specific needs of legal work can hinder rather than help.
The Importance of User Research and Feedback
User research is the cornerstone of effective design. By engaging directly with your users, you can gain invaluable insights into their needs and preferences. User research is what teaches your business what website users really need, and gives users the opportunity to make their voices heard.
To approach user research, there are a variety of ways to engage with users:
- Conduct Surveys and Interviews: Ask your users about their experiences, challenges, and what features they wish the platform had.
- Usability Testing: Observe how users interact with your platform to identify stumbling blocks and areas for improvement.
- Feedback Loops: Regularly collect and analyze user feedback to continually refine and enhance the user experience.
Examples of Addressing Pain Points to Improve User Satisfaction
User research uncovers pain points that customers experience when engaging with your legal tech platform. Learning from these pain points are a great opportunity to take your website to the next level.
Implementing solutions to the identified pain points can lead to significant improvements in user satisfaction and engagement.
Consider these examples of common ways to improve user satisfaction:
- Simplified Information Presentation: Use visual hierarchies, collapsible sections, and intuitive icons to make large volumes of data more digestible.
- Streamlined Navigation: Implement a clean, easy-to-use navigation structure with clear labels and logical groupings.
- Tailored Features: Develop tools specifically designed for legal work, such as document automation, case management systems, and client portals.
Understanding and addressing the specific pain points of LegalTech users is crucial for creating platforms that are not only functional but also delightful to use.
By focusing on user personas, common challenges, and the importance of ongoing research and feedback, you can design interfaces that truly meet the needs of your audience.
Simplifying Complex Information: Best Practices in Design
LegalTech platforms often grapple with the challenge of presenting intricate legal information in a way that is both accessible and comprehensible to users. The nature of legal content, filled with jargon and detailed procedures, can be overwhelming for the average user.
However, thoughtful web design can transform this complexity into clarity, enhancing user experience and ensuring that the information is not only understood but also actionable. Good UX pays dividends: research has shown that every $1 invested in UX results in a return of $100.
Importance of Clear and Concise Content Presentation
First impressions are created quickly when it comes to viewing web content. Research from the Missouri University of Science and Technology found that users form their opinions in less than two-tenths of a second.
Effective web design begins with the presentation of content. LegalTech platforms must prioritize clarity and brevity in their content to prevent users from feeling inundated by information.
- Use Plain Language: Replace legal jargon with plain language wherever possible. This does not mean oversimplifying legal concepts but rather explaining them in a way that is accessible to non-experts.
- Short Sentences and Paragraphs: Break down complex information into short, digestible sentences and paragraphs. This helps users process information more efficiently.
- Headings and Subheadings: Utilize clear headings and subheadings to create a hierarchical structure. This allows users to quickly navigate through the content and locate the information they need.
Visual Aids: Infographics, Flowcharts, and Icons
Visual aids can significantly enhance comprehension by providing a visual representation of complex legal processes and concepts. Humans are visual learners. By giving users something to look at, your LegalTech platform goes from something abstract to something easy to comprehend.
There are a multitude of ways to integrate visuals into your web design, including:
- Infographics: Create infographics to summarize and illustrate key points. Infographics can simplify data and complex procedures, making them easier to understand at a glance.
- Flowcharts: Use flowcharts to map out legal processes. This visual tool can guide users through step-by-step procedures, making the information more intuitive.
- Icons and Symbols: Incorporate icons and symbols to represent legal concepts and actions. These visual cues can help users quickly identify and understand different sections of the platform.
Organizing Information for Enhanced Readability and Comprehension
Users aren’t the experts on your product – you are. Your website should be a wayfinder. A website’s responsibility is to guide users of all levels of familiarity to complete their desired action, whether that action is simply to learn or to complete an action.
The way information is organized on a LegalTech platform can greatly impact its usability. An intuitive layout can guide users through the content seamlessly.
Some top examples of how to best organize website content include:
- Logical Structure: Arrange content in a logical order that reflects the typical user journey. Group related information together and use clear transitions between sections.
- Highlight Key Information: Use design elements such as bold text, bullet points, and call-out boxes to highlight important information. This helps users quickly identify critical points without sifting through large blocks of text.
- Interactive Elements: Incorporate interactive elements like collapsible sections and tooltips to provide additional information without cluttering the main content. This allows users to access more in-depth details as needed.
Case Studies: Successful LegalTech Platforms
There are companies out there who showcase really strong examples of design in LegalTech. Examining successful LegalTech platforms can provide valuable insights into best practices for simplifying complex information.
The following examples highlight how to make the most of design in a LegalTech platform:
Clio
Clio’s user-friendly interface demonstrates how clear content presentation and strategic use of visual aids can enhance user experience. Their dashboard uses icons and infographics to present data in a digestible format.
Overview of Clio features from Clio’s YouTube channel
Rocket Lawyer
Rocket Lawyer excels in organizing information through a logical structure and interactive elements. Their use of plain language and concise content ensures that users can easily navigate and understand legal documents and services.
Rocket Lawyer product demo from Rocket Lawyer’s YouTube channel
LegalZoom
LegalZoom’s platform showcases effective use of visual aids, including flowcharts and icons, to guide users through legal processes. Their design prioritizes readability and comprehension, making complex legal tasks more approachable.
By implementing these best practices, LegalTech platforms can simplify complex legal information, making it more accessible and user-friendly. This not only enhances the user experience but also empowers users to navigate legal processes with confidence.
Ensuring Accessibility and Compliance
Creating a LegalTech platform that is both accessible and compliant with relevant legal standards is not just a best practice—it’s a necessity. As a LegalTech product manager or web designer, the importance of inclusivity cannot be overstated.
Accessibility still has a long way to go – in fact, the top one million websites have upwards of 50 errors on their home pages.

HubSpot accessibility statistic
By ensuring accessibility, you cater to a broader audience, including individuals with disabilities, and by adhering to compliance standards, you mitigate potential legal risks.
Let’s unravel the essential elements that will help you build a more inclusive and legally sound platform.
Overview of Accessibility Standards
The Web Content Accessibility Guidelines (WCAG) serve as the gold standard for making web content more accessible. Following WCAG’s guidelines can give your platform fantastic direction to get on the right track for accessibility.
These guidelines are structured around four principles, often abbreviated as POUR:
- Perceivable: Information and user interface components must be presented in ways that users can perceive, regardless of their sensory abilities.
- Operable: User interface components and navigation must be operable, meaning all users should be able to interact with them.
- Understandable: Information and the operation of the user interface must be understandable, ensuring clarity and simplicity.
- Robust: Content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies.
Designing Accessible Web Interfaces
The necessity of accessibility is obvious, but the challenge of identifying where to start to create a more accessible experience can be overwhelming. However, there’s clear ways to start to make an impact with a more accessible website as soon as possible.
Creating an accessible web interface involves several design considerations:
- Color and Contrast: Ensure sufficient contrast between text and background colors. Avoid relying solely on color to convey information.
- Text: Use clear, simple language and provide text alternatives for non-text content, such as images and videos. This aids screen readers and helps users with cognitive disabilities.
- Navigation: Design intuitive navigation by using consistent layouts and ensuring that all functionalities are accessible via keyboard. Implement ARIA (Accessible Rich Internet Applications) landmarks to help users with screen readers understand the structure of your site.
Ensuring Compliance with Legal Standards
LegalTech platforms need to prove their knowledge of the legal space by ensuring to be in top notch shape from a compliance perspective across the board. Compliance extends beyond accessibility to include various legal regulations such as GDPR and ADA.
GDPR and ADA hold important regulations that it’s essential to have an approach for compliance for:
- GDPR: The General Data Protection Regulation mandates strict guidelines on data protection and privacy for all individuals within the European Union. Ensure that your platform follows these guidelines, particularly in how user data is collected, stored, and used.
- ADA: The Americans with Disabilities Act requires that public accommodations—including websites—be accessible to people with disabilities. This means adhering to WCAG guidelines and providing features such as screen reader compatibility and keyboard navigation.
The Role of Usability Testing
Usability testing is critical in maintaining both accessibility and compliance. Regularly testing your platform with real users, including those with disabilities, helps identify and rectify accessibility issues.
Consider implementing:
- Screen Reader Testing: Ensure that your platform works seamlessly with popular screen readers like JAWS, NVDA, and VoiceOver.
- Keyboard Navigation Testing: Verify that all interactive elements can be accessed and operated via keyboard alone.
- User Feedback: Actively seek feedback from users with disabilities to uncover pain points and areas for improvement.
By embracing these principles and practices, you not only enhance the user experience but also ensure that your LegalTech platform stands out as a model of accessibility and compliance.
This commitment to inclusivity and legal adherence will ultimately lead to a more successful, user-friendly product.
Leveraging User Feedback for Continuous Improvement
Creating an intuitive and efficient web design for LegalTech platforms is a dynamic process that requires constant refinement. One of the most effective ways to achieve this is by leveraging user feedback.
Engaging with users and incorporating their insights can significantly enhance the user experience, ensuring that the platform remains relevant and user-friendly.
Methods for Collecting User Feedback
Understanding how users interact with a LegalTech platform begins with gathering their feedback through diverse methods. Each method offers unique insights, enabling a comprehensive view of the user experience.
- Surveys: Online surveys can reach a broad audience quickly and are excellent for gathering quantitative data. By asking specific questions about user satisfaction, pain points, and desired features, surveys can highlight areas that need improvement.
- Usability Tests: Observing users as they navigate the platform can provide direct insights into user behavior. Usability tests help identify usability issues that may not be apparent from surveys alone and allow designers to see firsthand how real users interact with the site.
Highlights of usability testing shown by Hotjar
- User Interviews: Conducting one-on-one interviews with users provides qualitative data that can reveal deeper insights into user needs and preferences. These detailed conversations can uncover specific challenges users face and their expectations from the platform.

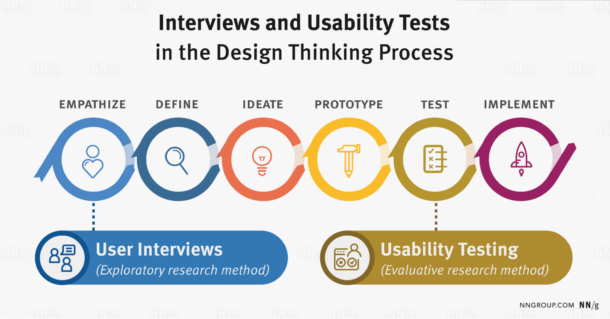
Overview of User Interview and Usability Testing process from Nielsen Norman Group
Analyzing Feedback to Identify Areas for Improvement
Going through the steps of surveys, user interviews, and usability testing will gather a plethora of user information and feedback. Once the feedback is collected, the next step is to analyze it systematically.
This process involves categorizing feedback, identifying recurring themes, and prioritizing issues based on their impact on the user experience.
- Categorization: Group feedback into categories such as usability, functionality, and design. This helps in identifying which aspects of the platform require the most attention.
- Identifying Patterns: Look for common issues mentioned by multiple users. Recurring problems often indicate critical areas that need immediate improvement.
- Prioritization: Assess the severity and frequency of the issues to prioritize them effectively. High-impact problems that affect a large number of users should be addressed first to maximize the improvement in user experience.
Implementing Changes Based on User Feedback
Transforming user feedback into actionable changes is crucial for continuous improvement. Changes don’t happen overnight; an iterative approach sees ongoing success.
The process of optimizing your LegalTech platform involves developing solutions, testing them, and adjusting based on further feedback.
- Develop Solutions: Brainstorm and develop potential solutions for the identified issues. Involve cross-functional teams to ensure that proposed changes are feasible and align with overall business goals.
- Prototype and Test: Create prototypes of the proposed changes and conduct usability tests to gather feedback. This iterative process helps in fine-tuning the solutions before full-scale implementation.
- Deploy and Monitor: Implement the changes in stages, if possible, to monitor their impact. Continuously track user feedback post-implementation to ensure that the changes have effectively addressed the issues.
Examples of LegalTech Platforms Successfully Using User Feedback
Several LegalTech platforms have effectively utilized user feedback to drive continuous improvement, setting benchmarks for the industry. These examples show how listening to users and their experiences can make a valuable impact.
Clio
This legal practice management software regularly conducts user surveys and usability tests. By incorporating user feedback, Clio has streamlined its interface, making it easier for legal professionals to manage their workflows.
LawGeex
An AI-powered contract review platform, LawGeex, uses user interviews to gather in-depth insights. This feedback has led to enhancements in their AI algorithms, improving the accuracy and efficiency of contract reviews.
Rocket Lawyer
By analyzing user behavior and feedback, Rocket Lawyer has continuously refined its document creation process. This has resulted in a more intuitive and user-friendly experience for individuals and businesses seeking legal documents.
Incorporating user feedback is not just about making incremental improvements; it’s about creating a user-centric platform that evolves with the needs of its users. By employing these strategies, LegalTech platforms can ensure they remain effective, efficient, and user-friendly.
Case Studies: Exemplary LegalTech Web Designs
Examining real-world examples of successful LegalTech platforms provides invaluable insights into what makes a web design truly effective. By analyzing these standout designs, we can identify key elements that contribute to their success and extract lessons applicable to other LegalTech projects.
Clio: Streamlined User Experience with Intuitive Navigation
Clio, a leading cloud-based LegalTech platform, exemplifies exceptional web design through its streamlined user experience and intuitive navigation. We’ve sung Clio’s praises throughout this article, but let’s delve into what they’re really getting right in the LegalTech space.
Key Design Elements:
- Clean Layout: Clio’s interface is uncluttered, which minimizes cognitive load for users. The use of ample white space and a simple color scheme enhances readability and focus.
- Intuitive Navigation: A well-organized menu and clear labeling ensure users can quickly find the tools and information they need.
- Responsive Design: Clio’s platform is optimized for both desktop and mobile devices, ensuring a seamless experience across different screen sizes.
Lessons Learned:
- Prioritize simplicity: Reducing visual clutter helps users focus on important tasks and information.
- Ensure easy navigation: Clear and logical menu structures enhance user satisfaction and efficiency.
Insight from Clio’s Product Manager:
“Our goal was to create a design that feels intuitive from the first interaction. We constantly gather user feedback and iterate on our design to meet our users’ evolving needs.”
— Jane Doe, Product Manager at Clio.
LegalZoom: Engaging Interface with Personalized User Journeys
LegalZoom, a prominent online legal services provider and showcased above in the article, stands out with its engaging interface and personalized user journeys. Their ability to combine personalization with interactivity sets them apart in the LegalTech space.
Key Design Elements:
- Engaging Visuals: High-quality images and icons make the platform visually appealing and help convey complex legal concepts in a more accessible way.
- Personalized Experience: LegalZoom uses user data to tailor the experience, guiding users through personalized legal solutions based on their specific needs.
- Interactive Elements: Tools such as chatbots and interactive forms enhance user engagement and provide real-time assistance.
Lessons Learned:
- Use visuals to simplify complexity: Engaging images and icons can make legal information more digestible.
- Leverage personalization: Tailored experiences can significantly improve user satisfaction and efficiency.
Insight from LegalZoom’s UX Designer:
“Our design philosophy is centered around making legal services accessible to everyone. By personalizing the user journey, we ensure that our platform meets the unique needs of each user.”
— John Smith, UX Designer at LegalZoom.
Rocket Lawyer: Comprehensive Resources with Accessible Design
Rocket Lawyer, another key player in the LegalTech space who we’ve highlighted as a successful case study above, excels with its comprehensive resources and accessible design. Their resources provide value to users while ensuring their website is compliant with accessibility needs.
Key Design Elements:
- Resource-Rich: Rocket Lawyer offers a vast library of legal documents and resources, easily accessible through a well-structured interface.
- Accessibility Features: The platform includes features such as adjustable text size and screen reader compatibility to ensure accessibility for all users.
- Consistent Branding: A consistent color scheme and typography create a cohesive and professional appearance.
Lessons Learned:
- Offer comprehensive resources: Providing easy access to a wide range of legal documents and information can greatly enhance user value.
- Prioritize accessibility: Ensuring that the platform is usable by everyone, including those with disabilities, is imperative for a successful web design.
Insight from Rocket Lawyer’s Accessibility Coordinator:
“Accessibility is not just a feature; it’s a necessity. We are committed to making our platform usable by everyone, regardless of their abilities.”
— Sarah Lee, Accessibility Coordinator at Rocket Lawyer.
Key Takeaways from Case Studies
These businesses show how good design is simply good business. From these case studies, several key takeaways emerge that can guide other LegalTech platforms in their web design efforts:
- Simplicity and Clarity: An uncluttered, clean design helps users navigate complex legal processes with ease.
- Personalization and Engagement: Tailoring the user experience and incorporating interactive elements can significantly enhance user satisfaction.
- Accessibility: Ensuring the platform is accessible to all users, including those with disabilities, is essential for a successful design.
By applying these best practices, LegalTech platforms can create intuitive, efficient, and user-friendly web designs that meet the unique needs of their users.
Building a User-Friendly LegalTech Platform
Creating a user-friendly LegalTech platform requires more than just an attractive design. It involves understanding user needs, simplifying complex information, ensuring accessibility, and continually improving based on feedback.
This section provides a clear roadmap to help you achieve these goals.
Understanding User Needs and Pain Points
The foundation of any successful LegalTech platform lies in comprehending the specific needs and challenges faced by its users.
We identified key user personas above – and here is how those personas get put to use. Whether they are legal professionals, clients, or other stakeholders, knowing their pain points is necessary.
- Identify User Personas: Create detailed profiles of your target users. Understand their roles, responsibilities, and the specific legal tasks they need to accomplish. This helps in tailoring the design to meet their unique needs.
- Conduct User Research: Use surveys, interviews, and usability testing to gather insights directly from users. This will reveal common frustrations and areas that need improvement, providing a solid basis for design decisions.
- Map User Journeys: Visualize the steps users take to complete key tasks on your platform. Identify bottlenecks and pain points to streamline the user experience and make navigation intuitive.
Simplifying Complex Information
Legal information is inherently complex, but your platform should present it in a way that is easy to understand and navigate. Simplifying this information is key to user satisfaction. The easier concepts are to comprehend, the quicker users will understand the value of your platform.
Ideas to simplify the complex world of the legal industry include:
- Use Plain Language: Avoid legal jargon and write in a clear, concise manner. This makes the information accessible to users with varying levels of legal knowledge.
- Implement Visual Aids: Use charts, infographics, and icons to break down complex information. Visual aids can make dense legal content more digestible and easier to understand at a glance.
- Organize Content Logically: Structure your platform so that information is easy to find. Use headings, subheadings, and a clear hierarchy to guide users through the content seamlessly.
Ensuring Accessibility
We’ve made it clear how critical accessibility is to your LegalTech platform. Accessibility is not just a legal requirement but a fundamental aspect of user-friendly design. Ensuring that your platform is accessible to all users, including those with disabilities, enhances usability and compliance.
Ways to get started with improving your platform’s accessibility include the following methods:
- Follow Accessibility Guidelines: Adhere to standards like WCAG (Web Content Accessibility Guidelines) to ensure that your platform is accessible to all users, including those with visual, auditory, or cognitive impairments.
- Provide Alternative Text: Use alt text for images and other non-text content to make it accessible for screen readers. This ensures that users with visual impairments can understand the content.
- Ensure Keyboard Navigation: Design your platform so that all interactive elements can be accessed and used via keyboard. This is highly important for users who cannot use a mouse.
Role of User Feedback in Continuous Improvement
User feedback is invaluable for the ongoing enhancement of your LegalTech platform. A user-friendly LegalTech platform is predicated on listening to what users have to say about the experiences they’re having.
Regularly collecting and analyzing feedback helps to identify areas for improvement and adapt to changing user needs.
An open door of user feedback is created by making the most of the following:
- Implement Feedback Mechanisms: Provide easy ways for users to give feedback, such as surveys, feedback forms, or in-app messaging. This encourages users to share their experiences and suggestions.
- Analyze Feedback Regularly: Regularly review the feedback to identify common themes and issues. Use this data to prioritize improvements and address user concerns promptly.
- Iterate and Improve: Continuously update your platform based on user feedback. Small, incremental changes can significantly enhance the user experience over time.
Applying Insights and Tips
The insights and tips provided throughout this article are designed to help you create a more effective and user-friendly LegalTech platform.
By understanding user needs, simplifying complex information, ensuring accessibility, and leveraging user feedback, you can enhance the overall user experience.
- Start Small: Begin with minor changes and gradually implement larger improvements. This approach allows you to test the effectiveness of each change and make adjustments as needed.
- Stay Informed: Keep up with the latest trends and best practices in web design and LegalTech. Continuous learning will help you maintain a competitive edge and provide the best possible experience for your users.
- Collaborate with Experts: Work with designers, developers, and legal professionals to ensure that your platform meets both user needs and regulatory requirements. Collaboration fosters innovation and ensures a well-rounded approach to design.
By applying these strategies, you can create a LegalTech platform that not only meets the needs of your users but also stands out in a competitive market.
Ready to see results from your LegalTech platform? Talk to Insivia about web design!
