Today’s digital world requires a well-built user experience/user interface design, no matter what the industry. In the FinTech world, strong UX/UI design is non-negotiable. Users are putting their finances and livelihoods into the platform – and a well-designed platform conveys a trustworthy, confident, and secure experience.
UX/UI design architects how users interact with your platform. Design is how your FinTech business makes a first impression on users, while also setting the tone for your ongoing relationship with your customers. Essentially, design is the guide for how your customers connect with your business.
When considering your UX/UI design in the FinTech space, Insivia has the knowledge for how to turn a great first impression into a long lasting relationship.
The Power of UX/UI Design in FinTech Industry
At the intersection of finance and technology, FinTech has transformed the way we manage, transact, and interact with money. However, the real game-changer in this competitive space isn’t just the innovative use of technology, but rather the strategic application of effective UX/UI design.

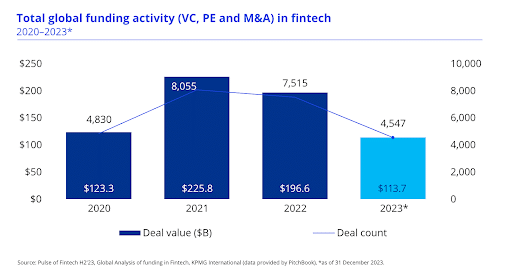
FinTech global funding in recent years identified by KPMG
With the FinTech space increasing in competitiveness for funding in recent years after a boom in 2021, finding ways to better capture users’ attention and stand out amongst the crowd prove critical to success.
With FinTech companies vying for consumer attention, superior UX/UI design has become a crucial determinant in user engagement, conversion rates, and overall business outcomes. An intuitive, secure, and user-centric design can set a FinTech platform apart in the crowded market and drive business success.
UX/UI design is a very timely area to invest in with the modern needs of FinTech firms. Some of the current challenges of the FinTech space include:
- Regulatory Concerns
- Data Security
- User Retention
- Providing Personalized Experiences
These challenges can all be addressed with mastering the UX/UI design of your platform.
Significance of UX/UI Design in the FinTech Industry
In a sector where trust and ease of use are paramount, UX/UI design can make or break a FinTech application. A good design is not just about aesthetics, but also how intuitively and smoothly customers can navigate through the functionality of the platform.
As we consider our UX and UI experiences across the FinTech world, let’s get a refresher on the difference between UX and UI from vaexperience:
With UX and UI design at the forefront, there are many positive outcomes on both user experience and business outcomes:
- Increases User Engagement
- A visually appealing, intuitive, and user-friendly design can significantly increase user engagement, making users more likely to stay on the platform and interact with its features.
- Builds Trust
- Good UX/UI design helps establish trust, a vital element in the financial sector. Users are more likely to engage with a platform they find reliable and professional.
- Stands out in the Market
- As the FinTech sector becomes increasingly competitive, unique and effective UX/UI design can be a differentiator, attracting more users to a platform.
How Effective UX/UI Design Boosts Engagement and Conversion Rates
The primary purpose of UX/UI design is to create an optimal user experience that not only retains users but also converts them into customers. A well-considered design will keep users coming back and reduce user friction throughout the experience.
Here’s how a good design can make a significant impact:
- Better Guides Users to Desired Actions
- An easy-to-understand interface with clear CTAs can significantly enhance user engagement and prompt users to take desired actions, leading to higher conversion rates.
- Increases User Retention
- A smooth and hassle-free user journey reduces the likelihood of users abandoning the platform due to frustrations or confusion, indirectly boosting conversion rates.
- Creates Personalized Experiences
- Personalization is a powerful UX/UI design strategy in FinTech. Tailoring user experiences based on individual user preferences and behavior can significantly increase engagement and conversions.
Overall Impact of UX/UI Design on Business Success
A successful FinTech platform is powered by a robust UX/UI design strategy. With UX/UI design being both the backbone and face of customer interaction with the FinTech platform, it’s a huge factor in your business’s bottom line.
In the long run, good UX/UI design can significantly contribute to overall business success in areas such as:
- Increased User Satisfaction
- Effective UX/UI design enhances customer satisfaction, leading to higher user retention rates and customer loyalty, both crucial for sustainable business growth.
- Increased Revenue
- Higher engagement and conversion rates translate into increased revenues, making UX/UI design a vital component of the overall business strategy.
- Increased User Base
- Positive user experience can lead to word-of-mouth referrals, organically increasing the user base without additional marketing spend.
Unlocking Success: Essential UX/UI Design Practices for FinTech
As the Financial Technology industry expands, the competitive landscape makes efficient user experience and appealing interface design indispensable for sustained success.
When FinTech companies prioritize excellent design, they succeed in designing platforms that not only deliver superior function and reassure security but also provide for an engaging, intuitive user experience.
Let’s explore some critical UX/UI design methodologies necessary for enhancing FinTech platforms.
The Core of Simplicity: Minimalistic UX/UI Design
In an industry full of advanced algorithms, intricate feature sets and knotty financial terminologies, keeping UX/UI designs neat and simple is fundamental.
The financial space is already a world that many people feel is complex and challenging. FinTech companies have the opportunity to make managing their money easy and fun through strategic design.
Simplified designs augment the accessibility of FinTech platforms, making it seamless for users irrespective of their digital proficiency to interact with.
- Uncluttered Layouts
- A common mistake made by FinTech platforms is flooding their interface with innumerable features, heavily compromising navigation. Ensuring screen harmony, limiting options, and adopting a minimalist design scheme declutters the layout.
- Purposeful Typography
- Using clear, lucid fonts and avoiding technical jargon simplifies understanding and interaction.
- Having copy written in layman’s terms is fundamental as finance is already a complicated landscape, escalated by unfamiliar terminologies.
- Directive Icons
- Opting for standard and recognizable icons improves intuitiveness, guiding users effectively across the platform.
Fast Learning Curve: Stemming from Intuitiveness
The central premise for building FinTech applications liquidity rests on creating a delicate balance between injecting sophisticated features yet ensuring that these don’t obstruct intuitiveness.
Interfaces should be intuitive enough to structure quick-familiarity, delivering experiences that convince users of their digital capacity to control procurement processes.
- User-Tasks Orchestration
- By mounting primary tasks at striking junctions utilizing workflows can significantly enhance usability. Customizing critical-path mapping can most definitely secure inclusion dusting customer-acquisition purposes.
- A UX/UI Conduit
- Aligning design with user expectations diminishes cognitive friction empowering fast-comprehension of navigation, leaving less for inexperienced users to figure out. Histograms, flow-divergence illusions,and visually hierarchical cues aid towards achieving this.
- In-Context Training
- Homebrewed instruction modules make operations intuiting, therein attaining an exceptional FinTech design-understanding curve-crossrating. Walk-throughs, tips or guides fall hereunder.
The Belt of Trust: Frictionless and Secure UX/UI Design
Security concerns within a FinTech platform disrupt user engagement, damage trust, and lead to damaged brand-identities. Embedding protective frameworks into UX/UI design allows your users to enjoy your website fully without concern for the safety of their financial and personal information.
Keeping security protocols at a critical level of importance is necessary to a well-built FinTech platform.
- Implement Beneficial Privacy Protocols
- Ensure log-ins are secured by requiring complex passwords, and implement two-factor authentication to ensure your users their account security.
- Underline Security Features
- Indicate security features that are implemented on the platform to assure your users that their information is safe. SSL certificates that protect user information and a website built on HTTPS both keep user information secure.
- Showing security badges on your application or website indicate the lengths your FinTech platform has gone to so that their users are secure.
- Keep Software and Security Features Current
- Staying on top of the latest releases of all of the software that your platform uses ensures all of the latest security patches.
- Ensuring all software is on its latest version protects your users and business from any weaknesses discovered in the system.
Adopting these practices will make your platform more user-friendly, appealing, and stand out in a FinTech environment that is brimming with UX/UI design governance principles.
By keeping simplicity, providing intuitive personalizations, and wrapping the experience up with robust UX design, you provide a transformational FinTech application that sets up both your business and your customers for success.
Success Stories: Case Studies of Effective UX/UI Design in FinTech
FinTech is gradually transforming the way financial services are perceived and utilized. As more businesses venture into this lucrative industry, the role of an effective UX/UI design comes into the spotlight.
To better illustrate the effects of well-built UX/UI design in FinTech, let’s deep dive into some case studies where clever design strategies unlock success in the FinTech sphere.
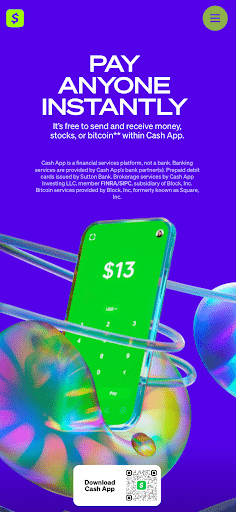
Cash App
Cash App, a mobile payment service, excels in the UX/UI design space. Recognizing that a seamless user experience can give a substantial upshot in customer engagement and spontaneous adoption, the company placed its bet on cultivating a pared-down and consistent interface.

Cash App’s “send” feature highlighted on their mobile-friendly website
Crafting a ‘one-touch’ payment structure, Cash App inclined towards simplicity and ease-of-use, capitalizing on the user’s intuition. This deliberate design influenced spontaneous adoption and eventually catapulted Cash App’s ratings, topping the charts for the highest grossing finance application.
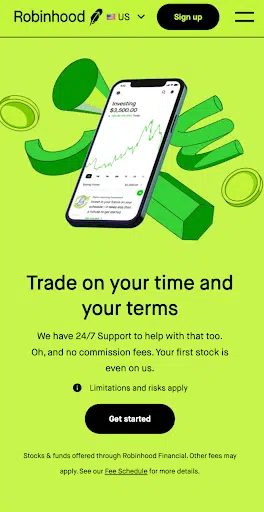
Robinhood
Next, look no further than Robinhood, an investment and trading app that concisely streamlined financial investment for the millennial demographic.
Shedding the traditional investment platform’s complexity, Robinhood designed a simplified, visually appealing interface. Accessibility features and smooth navigation were smartly embedded into the design, creating a sense of trustworthiness and stimulating user interactivity.
The result? Only six years after Robinhood’s inception, it amassed an impressive user base of 13 million.

Robinhood’s “invest” feature showcased on their website
Takeaways from FinTech Design Success Stories
From these case studies, certain key lessons emerge.
#1: Emphasize the ultra-importance of simplicity and instinctiveness. By reducing cognitive overload, the user’s intuition is allowed to guide their interaction, enhancing satisfaction and long-term usage.
#2: These FinTech success stories bring to light that aesthetically pleasing design and seamless functionality can boost user trust. This heightened sense of security encourages users to actively engage with the platform and promotes recurring usage.
#3: Consistency is pivotal. Consistent application of the UX/UI strategies aids in creating a cohesive user experience that promotes familiarity and is more likely to inspire brand loyalty.
Meaningful UX/UI design with inventive simplicity plays an integral role in achieving and maintaining a strong user base in the rapidly evolving FinTech sector.
By focusing on the accessibility, intuitiveness, consistency, and security of the platform, businesses can propel engagement, foster trust, and ultimately cultivate the success they are aiming for.
The Correlation: How Good UX/UI Design Boosts Customer Engagement and Conversion Rates
In the fast-paced world of FinTech, the importance of a robust UX/UI design cannot be overstated. A well-executed design strategy can significantly enhance customer engagement and conversion rates.
This section explores the intrinsic link between effective UX/UI design and increased customer engagement, presenting compelling data and insights to support this relationship.
Understanding the UX/UI and Customer Engagement Connection
Good UX/UI design is about more than just creating a visually appealing interface. It’s about crafting an intuitive and seamless user experience that meets the customer’s needs and expectations.
When users find a platform easy to navigate and enjoyable to use, they are more likely to engage with it on a deeper level, increasing their time spent on the platform and their likelihood of performing desired actions such as signing up for a service or making a purchase.
For example, a study by Forrester Research found that a well-designed user interface could increase conversion rates by up to 200%, while a better UX design could yield conversion rates up to 400%. This is a clear testament to the power of good UX/UI design in driving customer engagement and conversion.
Good UX/UI Design: A Pathway to Higher Conversion Rates
Conversion rates are a key metric for any business, and in the FinTech sector, they are particularly critical. A high conversion rate means that a significant percentage of users are taking the desired action on your platform, whether that’s signing up for a service, making a purchase, or any other key performance indicator.
Good UX/UI design can significantly boost these rates. By reducing friction in the user journey – such as confusing navigation or slow load times – and by creating a more enjoyable user experience, businesses can encourage more users to complete the desired action. This leads to higher conversion rates and ultimately, more revenue for the business.
Supporting Evidence: The Power of Good UX/UI Design
The impact of good UX/UI design on customer engagement and conversion rates is not just theoretical. Numerous studies and real-world examples attest to this relationship.
There’s a popular statistic from Forrester that every $1 invested in UX results in a return of $100, leading to an ROI of 9900%.
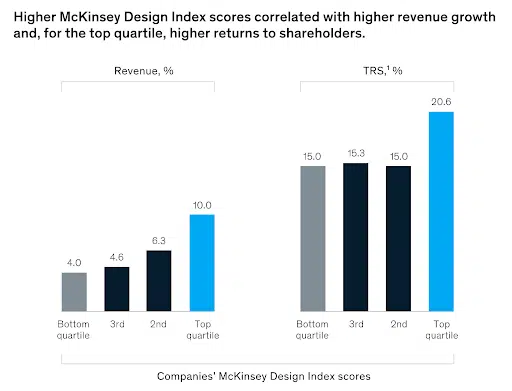
McKinsey has also done extensive research about the business value of UX/UI design. Companies that McKinsey identified as firms with the top quartile of design within their industries comparatively increased revenues and shareholder returns at a faster rate than the competition.
These companies with top design experiences saw 32% higher revenue growth, as well as 56% higher total shareholder return.

McKinsey Design Index scores and design’s business impact
Good UX/UI design is a powerful tool for boosting customer engagement and conversion rates in the FinTech sector. By understanding this correlation, businesses can leverage design as a strategic advantage, setting themselves apart in the competitive FinTech landscape.
The Secret Sauce: A User-Centric Approach to UX/UI Design
In the ever-evolving world of FinTech, the secret to standing out and achieving success lies in the user-centric approach to UX/UI design. This approach emphasizes the intricate interplay between aesthetics and functionality, leading to an intuitive, secure, and smooth user experience.
By focusing on the needs, preferences, and behaviors of the users, FinTech platforms can create a digital experience that not only meets but also exceeds user expectations. Let’s delve deeper into this secret sauce and see how it can differentiate your FinTech platform in the crowded market.
Understanding the User-Centric Approach to UX/UI Design
At the heart of every successful UX/UI design is the user. The user-centric approach is all about understanding the user’s needs, motivations, and behaviors, and using this understanding to guide the design process. This approach ensures that the platform is not only aesthetically pleasing but also functional, intuitive, and easy to navigate.
- User Research
- The user-centric approach starts with user research, which involves understanding the user’s needs, frustrations, motivations, and behaviors.
- Information gathered from user research is then used to create user personas and journey maps, which guide the design process.
- Usability Testing
- Usability testing is another crucial aspect of the user-centric approach. By testing the design with real users, designers can identify any issues or pain points and make necessary adjustments to improve the user experience.
- Iterative Design
- The user-centric approach also involves iterative design, which means continually testing and refining the design based on user feedback.
- Iterative design ensures that the platform remains user-friendly and meets the evolving needs of the users.
The Balancing Act: Aesthetics and Functionality
One of the key challenges in UX/UI design is balancing aesthetics and functionality. While a visually pleasing design can attract users, it’s the functionality that keeps them engaged and encourages them to return.
At its core, the best designs are those that strike the right balance between the two. Top tier design does not need to compromise one element for the other. Rather, the two should provide their own form of value in harmony.
The way to make the most of both function and aesthetic within your FinTech platform UX/UI design includes the following:
- Functionality Serves a Key Purpose
- Functionality is about making the platform easy to use and navigate. This involves ensuring that the platform is intuitive, with clear navigation, easy-to-understand content, and a logical layout.
- Importance of Aesthetics
- Aesthetics, on the other hand, is about making the platform visually appealing. This involves choosing the right colors, fonts, images, and other visual elements that resonate with the users.
- Finding Balance
- The key to balancing aesthetics and functionality is to ensure that the visual elements enhance rather than hinder the functionality. For example, the colors and fonts should not only be visually pleasing but also enhance readability and usability.
Differentiating in a Crowded Market: The User-Centric Advantage
In the popular FinTech market, a user-centric approach to UX/UI design can be a powerful differentiator. A fully researched and strategized user-centric plan makes it possible to understand customer needs and how to address them.
By focusing on the user, your FinTech platform can create a unique, personalized experience that sets you apart from the competition.
With a user-centric approach, you’re enabled to do the following within your UX/UI Design:
- Provide Personalized Experiences
- A user-centric design can help FinTech platforms stand out by creating a unique, personalized user experience. This can increase user engagement, loyalty, and ultimately, conversion rates.
- Address Pain Points
- By focusing on the user, FinTech platforms can also identify and address user pain points, leading to a smoother, more enjoyable user experience. This can increase user satisfaction and retention rates.
- Build Trust
- A user-centric design can also increase trust and credibility. By demonstrating a deep understanding of the user’s needs and providing a secure, reliable platform, FinTech platforms can build trust and credibility with their users.
Make Your FinTech UX/UI Design Stand Out
User-centric UX/UI design that keeps users engaged is paramount to a successful FinTech company. By underscoring simplicity with security and balancing aesthetics with function, you will create a standout experience.
Looking for an expert partner to build your best UX/UI design yet? Reach out to Insivia and let’s talk!
